En quelques mots...
Makeup Studio, notre site Internet de tuto de maquillage, permet aux utilisateurs de chercher, regarder et partager des tutos de maquillage facilement et rapidement.
Rôle : UX/UI Designer
Durée du projet : de janvier 2024 à mars 2024


Makeup Studio, notre site Internet de tuto de maquillage, permet aux utilisateurs de chercher, regarder et partager des tutos de maquillage facilement et rapidement.

Les utilisateurs peuvent se sentir perdus parmi la multitude de tutos de maquillage proposés et n’arrivent pas à faire un choix.

Avoir un site Internet responsive qui se démarque de la concurrence, et qui permet aux utilisateurs de chercher, regarder et partager des tutos de maquillage facilement et rapidement.


J’ai commencé par mener une recherche fondamentale (entretiens téléphoniques).
Voici les principales difficultés que les utilisateurs rencontrent lors du visionnage d’un tuto de maquillage :

Après avoir réalisé des personas, j’ai élaboré leurs enoncés de problème et leurs parcours utilisateur.
Cela m’a permis de mettre en avant les différentes actions que les utilisateurs devraient faire
pour visionner et partager des tutos de maquillage, et de voir comment améliorer leurs expériences utilisateurs.

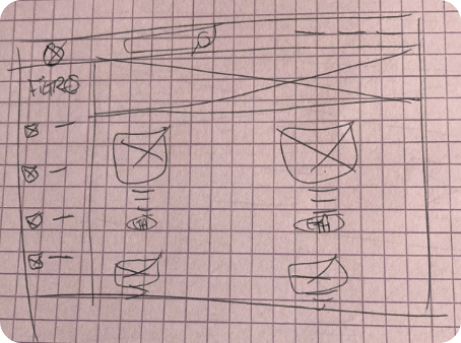
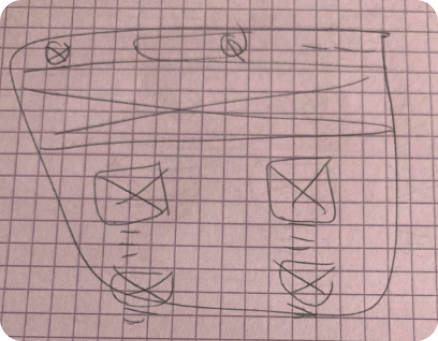
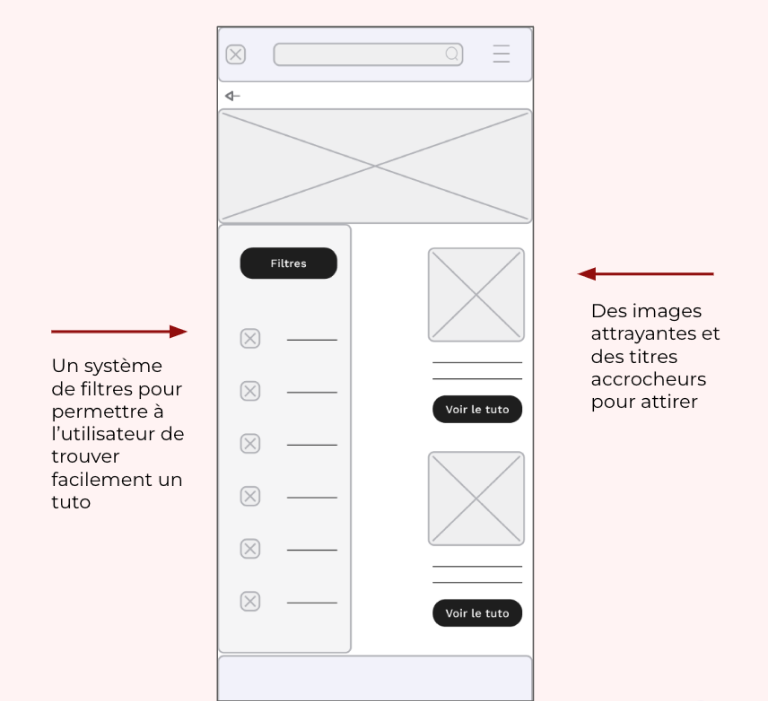
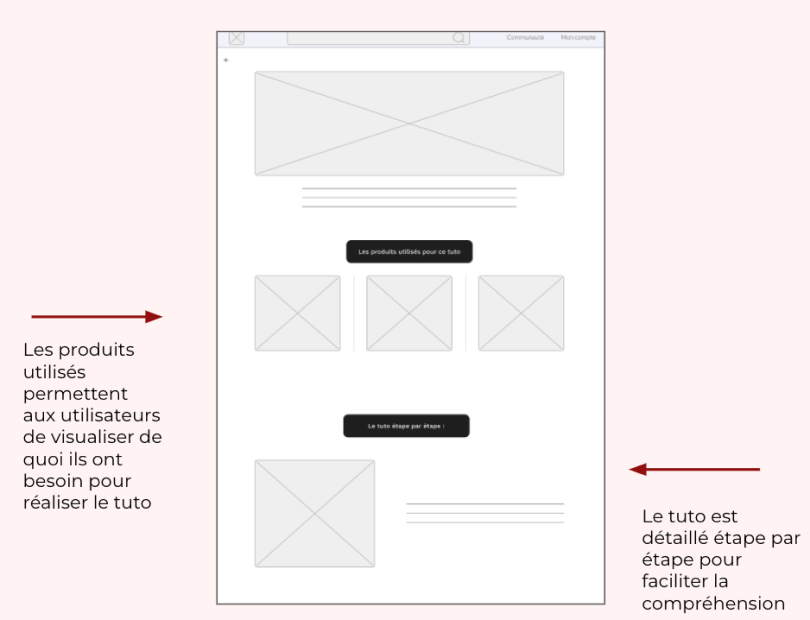
La prochaine étape était de réaliser des wireframes.
J’ai commencé par faire des wireframes papiers :


Puis, je suis passée aux wireframes digitaux :



J'ai conduit deux études d'utilisabilité.
Les résultats de la première étude m'ont aidé pour mieux concevoir les wireframes et les mockups.
La seconde étude a permis de tester les prototypes haute fidélité et de mieux voir quelles retouches finales pouvaient être faites.

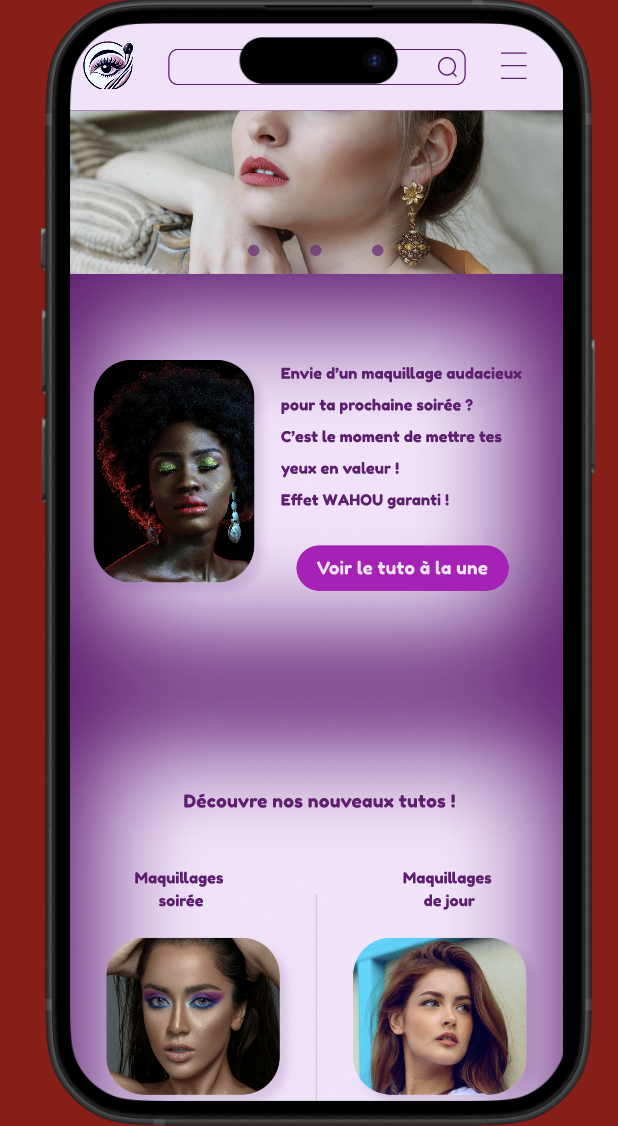
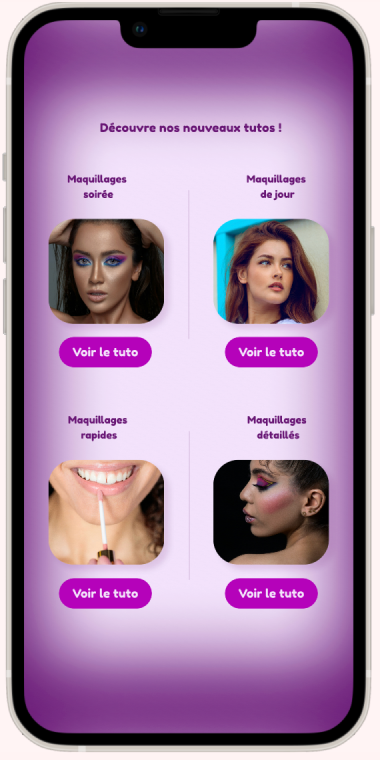
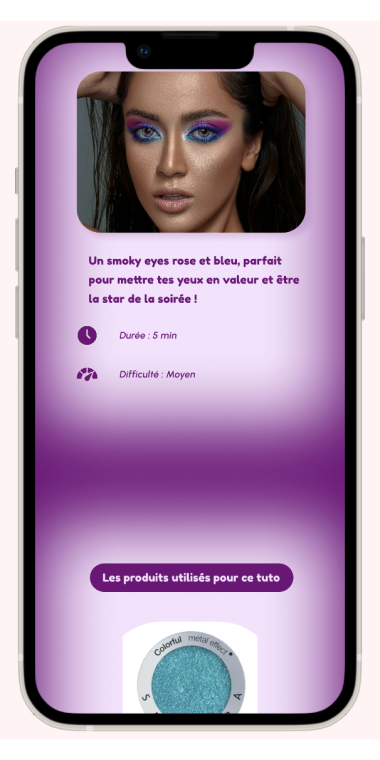
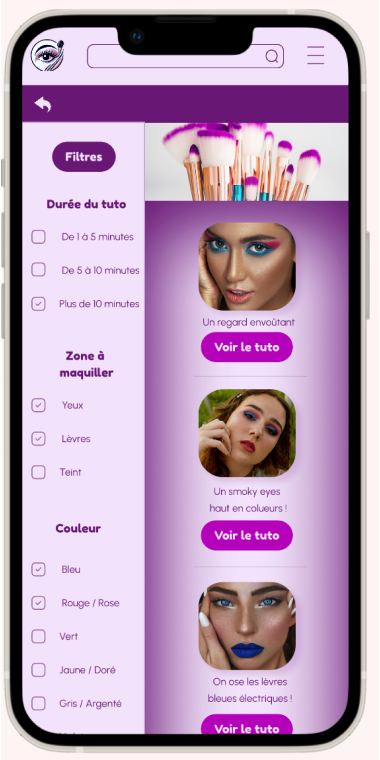
L'étape des mockups est ensuite arrivée. J'ai utilisé Figma pour les réaliser.





Makeup Studio permet aux utilisateurs d'atteindre leurs objectifs : pouvoir choisir rapidement et facilement
un tuto qui leur plaît, et pouvoir le partager avec une communauté.
Tout au long de la conception de ce site Internet, j’ai appris de nombreuses choses,
parmi lesquelles : un site responsive n’est pas si facile que cela à créer, le pratique doit parfois
primer sur l’esthétique, et qu’il faut toujours écouter les utilisateurs.
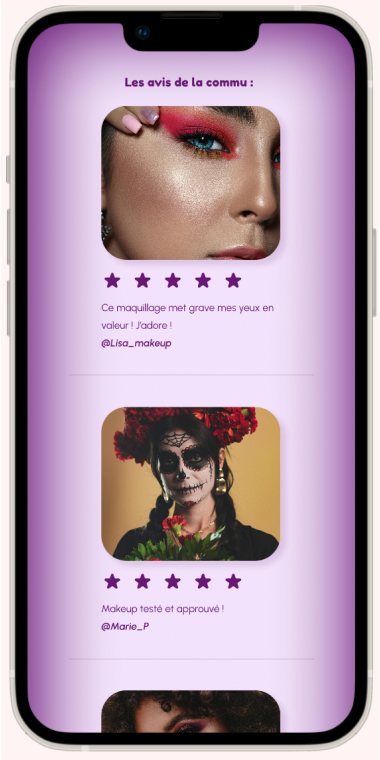
Une citation d'un utilisateur :
“Très beau site ! Tout est clair, c’est super ! Je me verrai bien utiliser un site comme ça”