En quelques mots...
Notre service multiplateforme, Cœur à cœur, permet aux enfants de découvrir, comprendre et gérer leurs émotions de manière ludique.
Rôle : UX/UI Designer
Durée du projet : de mars 2024 à avril 2024


Notre service multiplateforme, Cœur à cœur, permet aux enfants de découvrir, comprendre et gérer leurs émotions de manière ludique.

Les enfants n’ont pas de ressources adaptées à eux pour parler de leurs émotions, expérimenter, comprendre ce qu’ils ressentent.

Avoir un service multiplateforme (site Internet responsive + application) adapté aux enfants, qui leur permettent de mieux comprendre leurs émotions de manière simple et ludique.


J’ai commencé par mener une recherche fondamentale (entretiens téléphoniques).
Voici les principales difficultés que les utilisateurs rencontrent lors de l’utilisation de sites ou d’application pour gérer les émotions :

Après avoir réalisé des personas, j’ai élaboré leurs enoncés de problème et leurs parcours utilisateur.
Cela m’a permis de mettre en avant les différentes actions que les utilisateurs devraient faire
pour mettre des mots sur leurs émotions et savoir les reconnaître, et de voir comment améliorer leurs expériences utilisateurs.

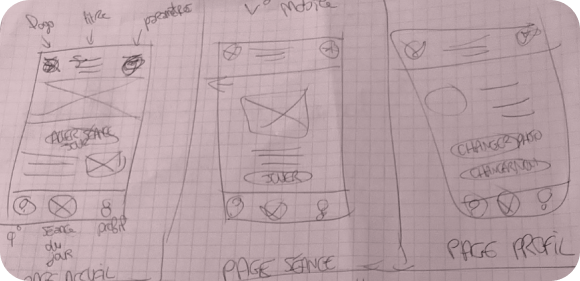
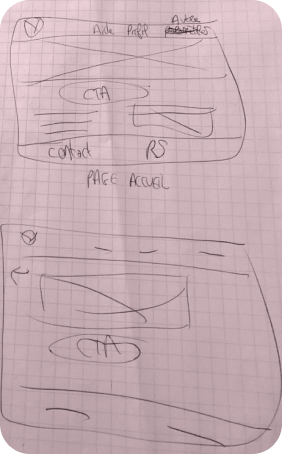
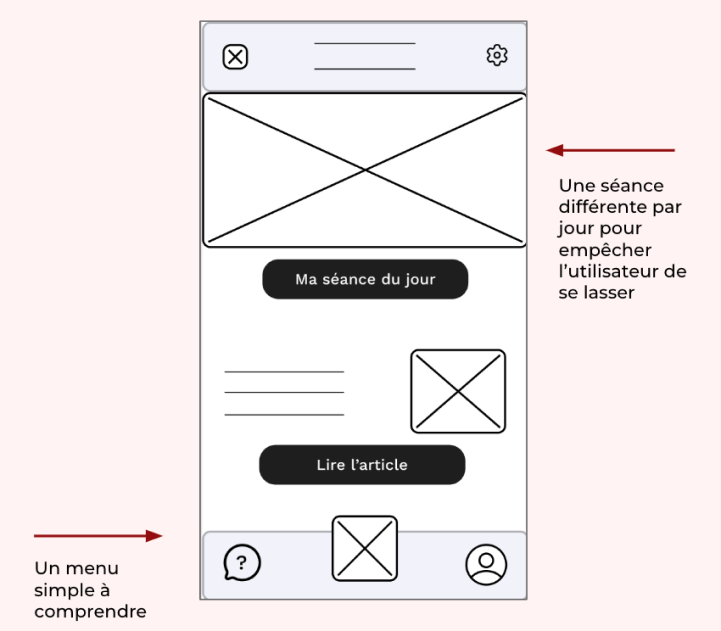
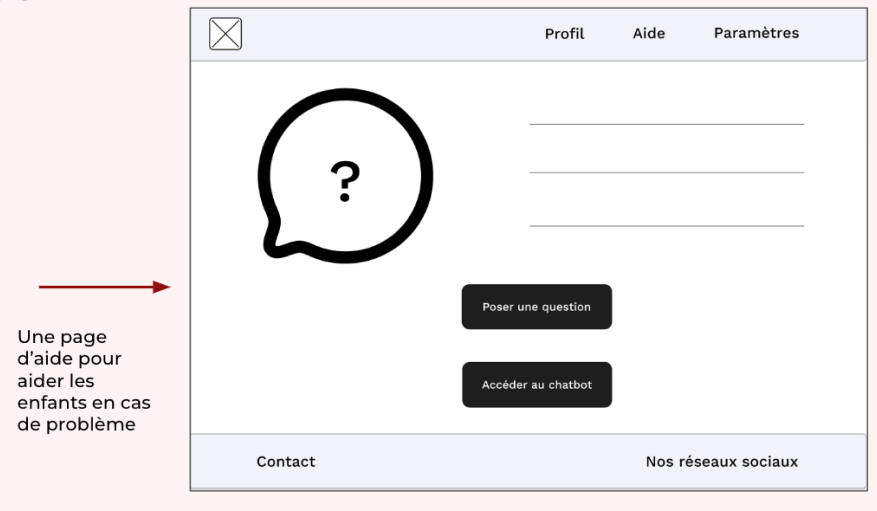
La prochaine étape était de réaliser des wireframes.
J’ai commencé par faire des wireframes papiers :


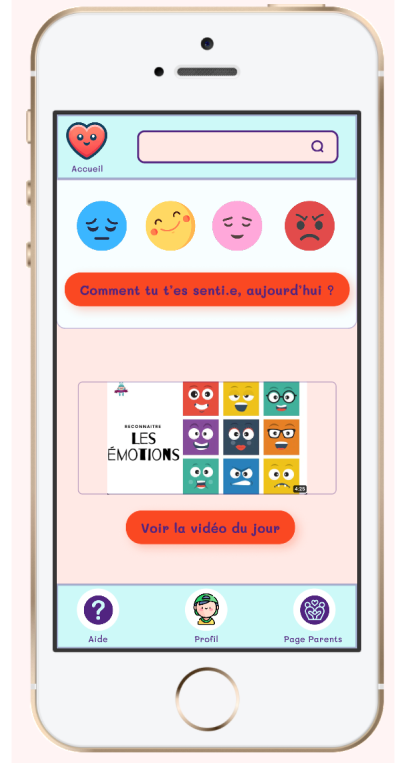
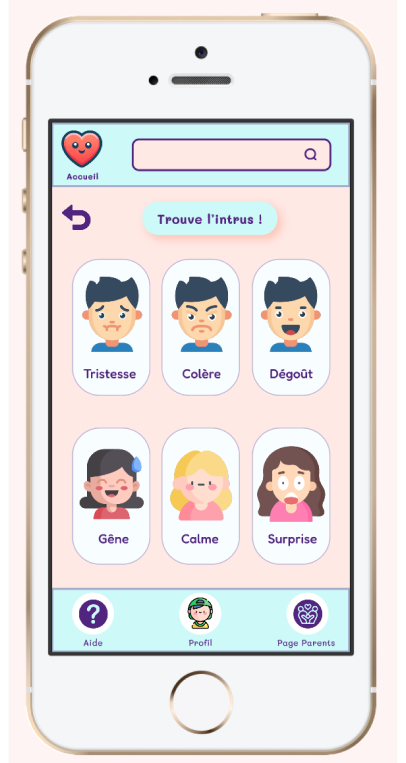
Puis, je suis passée aux wireframes digitaux :



J'ai conduit deux études d'utilisabilité.
Les résultats de la première étude m'ont aidé pour mieux concevoir les wireframes et les mockups.
La seconde étude a permis de tester les prototypes haute fidélité et de mieux voir quelles retouches finales pouvaient être faites.

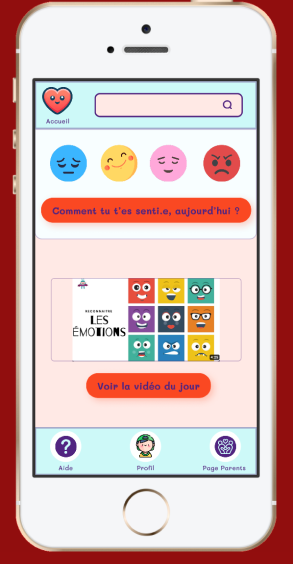
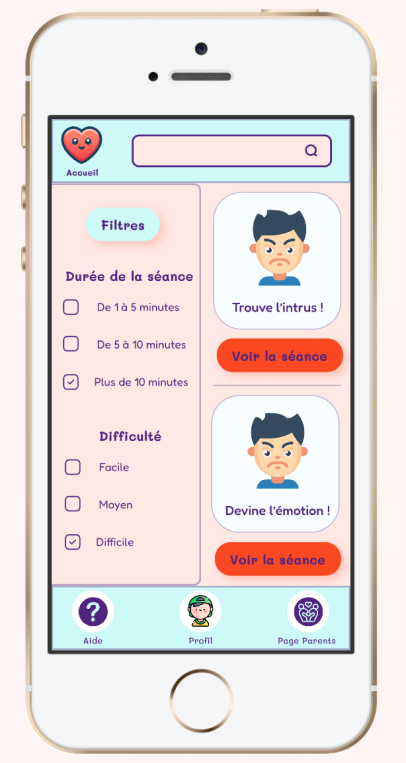
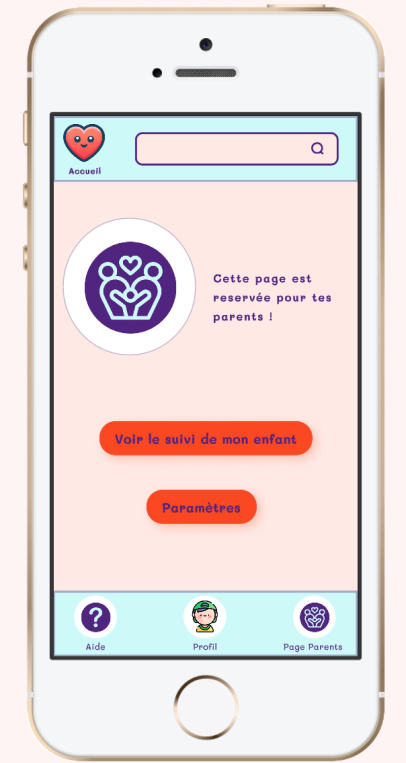
L'étape des mockups est ensuite arrivée. J'ai utilisé Figma pour les réaliser.





L’appli et le site Internet Cœur à cœur ont fait en sorte que les utilisateurs puissent atteindre leurs objectifs :
pouvoir mieux comprendre leurs émotions à travers des jeux, des vidéos…
Tout au long de la conception de cette appli et de ce site Internet, j’ai appris de nombreuses choses,
parmi lesquelles : les enfants ne sont pas un public facile à comprendre, il faut donc s’adapter à eux, et pas l’inverse !
Une citation d'un utilisateur :
“J’adore ! C’est ludique, c’est fun, c’est coloré… je suis fan !”